
Dans ce tutoriel, nous allons voir comment utiliser un signal audio pour générer des images clés et s'en servir pour animer l'aiguille d'un VU Meter, en utilisant les expressions.
Voici le résultat final :
Vous pouvez télécharger le projet final sur Stockmotion :
Créer une composition à partir d'un PSD
La première étape consiste à importer dans After Effects les différents calques que l'on va utiliser.
Tout se trouve dans ce document Photoshop que je vous fournis : VU_meter.psd.
Il contient 3 calques :
- Led ( la led rouge, allumée)
- Aiguille
- Arrière-plan
Téléchargez-le, puis lancez After Effects si ça n'est pas déjà fait.
Pour importer le document Photoshop dans After Effects, faites clic droit sur le Chutier, puis Importation > Fichier (Ctrl + I). Dans la fenêtre explorateur qui s'ouvre, naviguez jusqu'au fichier VU_meter.psd, puis double cliquez sur ce fichier.
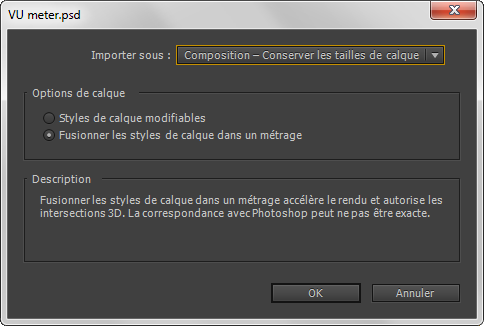
Une fenêtre s'affiche, elle permet de choisir un mode d'importation. Dans Importer souschoisissez Composition - Conserver les tailles de calque, et dans Options de calquesélectionnez Fusionner les styles de calque dans un métrage, puis cliquez sur OK :

Vous voyez qu'After Effects a créé une nouvelle composition consistuée de nos 3 calques Photoshop !
C'est donc sur cette composition générée par After Effects que nous allons travailler, ouvrez là pour l'afficher dans la Timeline.
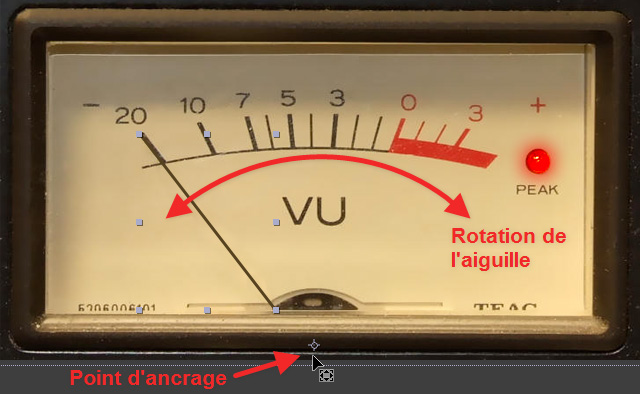
Point d'ancrage de l'aiguille
Si vous sélectionnez le calque Aiguille, vous allez voir que son point d'ancrage se trouve au centre du calque. Du coup si on tourne ce calque en modifiant la propriété Rotation, l'aiguille va tourner sur elle même, au lieu de tourner autour de son axe de rotation qui est en bas.
Donc on va modifier son Point d'ancrage (ou "pivot"). Pour cela, sélectionnez l'outil Déplacement arrière (Y). Servez-vous-en pour placer le point d'ancrage comme ceci :

Maintenant si vous faites tourner l'aiguille, vous allez voir qu'elle tourne bien sur l'axe qu'on vient de définir.
Création des clés à partir du son
La composition est prête, maintenant il va falloir importer le fichier audio (ex: une musique) qui va être utilisé pour générer l'animation.
Importez le fichier de votre choix (dans le chutier), pour ma part j'ai utilisé l'extrait Kickflip.aac que j'ai récupéré sur GarageBand (sur Mac). Faites tout simplement Ctrl + I comme tout à l'heure.
Placez le son dans la Timeline.
Extraire les basses
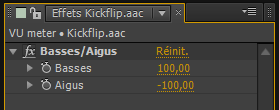
Pour générer les images clé, on ne va utiliser que les basses (les sons de basse fréquence). Donc pour isoler les basses dans le fichier audio, appliquez-lui l'effet Effet > Audio > Basses/Aigus, puis dans les paramètres de l'effet (touche F3), mettez 100 pour les basses et -100 pour les aigus, comme ceci :

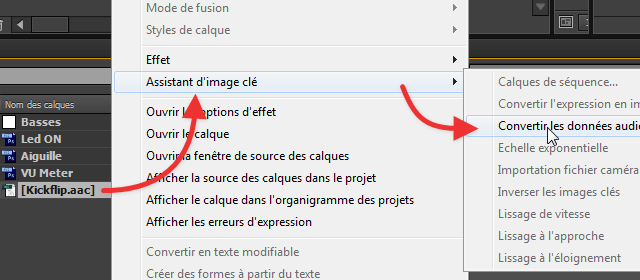
Maintenant, c'est le moment de créer les images clé. Sur le calque audio, faites clic droit, Assistant d’image clé > Convertir les données audio en images clés:

After Effects va alors créer des images clé, qu'il va placer dans un nouveau calque de type objet nul nommé Nul 1, sous forme de 3 effets glissière :
- Couche de gauche
- Couche de droite
- Les deux couches
En effet, sur les fichiers audio stéréo il y a 2 canaux : un pour l'enceinte gauche, et un autre pour l'enceinte droite. La 3éme glissière est tout simplement un mélange des deux, une "moyenne". C'est cette glissière que nous allons utiliser.
Sa valeur varie au cours du temps en fonction des basses contenues dans le fichier audio. Maintenant que les images clé sont générées, vous pouvez désactiver l'effet Basses/Aigus afin de redonner à la musique sa sonorité normale.
Renommez ce calque "Nul 1" en "Basses"
Animation de l'aiguille
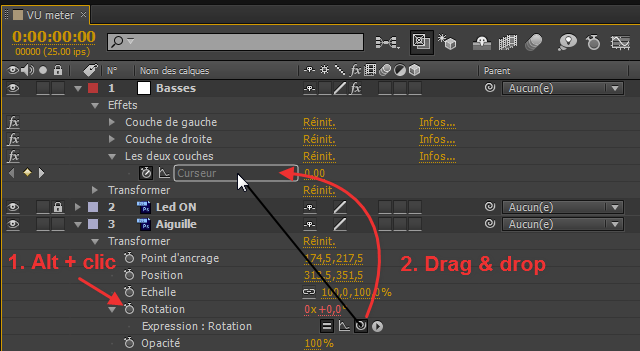
Il ne reste plus qu'à utiliser ces images clés pour faire osciller l'aiguille du compteur. Pour cela rien de plus simple, dans la Timeline, déroulez les propriétés du calque Aiguille. Vous devriez y trouver la propriété Rotation. Appuyez sur la touche Alt et cliquez sur le petit chronomètre à gauche de Rotation, afin d'ajouter une expression.
Ensuite, utilisez l'outil escargot (whip en Anglais) et faites un glisser-déposer sur la propriété Curseur du calque Basses :

Cela va avoir pour effet de lier la Rotation au paramètre Curseur, en écrivant cette expression :
thisComp.layer("Basses").effect("Les deux couches")("Curseur")
Si vous lancez une prévisulation maintenant, vous allez voir que l'aiguille bouge au rythme de la musique, mais parfois l'amplitude n'est pas bonne : l'aiguille ne bouge que sur la partie gauche du cadran, elle ne va jamais plus loin.
Pour remédier à ce problème, nous allons multiplier l'amplitude (l'expression) par un coefficient x, par exemple 1.6 :
thisComp.layer("Basses").effect("Les deux couches")("Curseur") * 1.6
Animer la LED
Pour faire clignoter la LED lorsque le volume est important, on va utiliser la même technique que pour l'aiguille, avec quelques changements.
On ne va pas utiliser le l'objet nul Basses car la LED ne doit s'allumer que pour les fortes amplitudes. Dupliquez donc le calque Basses et renommez la copie "Passe haut".
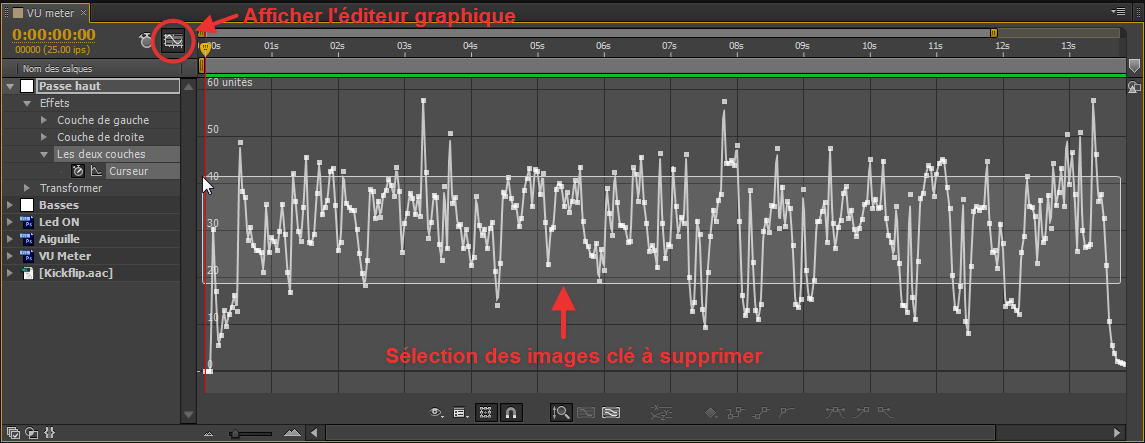
Sélectionnez la propriété Passe haut > Effets > Les deux couches > Curseur dans la timeline, puis affichez l'éditeur graphique pour voir les variations au cours du temps :
Sur la courbe on voit bien qu'il y a beaucoup d'oscillations au cours du temps, à des amplitudes assez variées.
Ce qu'on va faire c'est supprimer les images clé dont l'amplitude se trouve dans une bande au milieu, de manière à ne conserver que les extrêmes (les valeurs maximum et minimum, mais pas de valeur intermédiaire).
De cette manière, on aura une animation presque "binaire" pour la LED : allumée lorsqu'on est à la valeur max, et éteinte lorsqu'on est à la valeur min.
Sélectionnez donc ces images clé, en traçant un rectangle de sélection sur le graphique, comme on le voit sur mon screenshot ci-dessus.
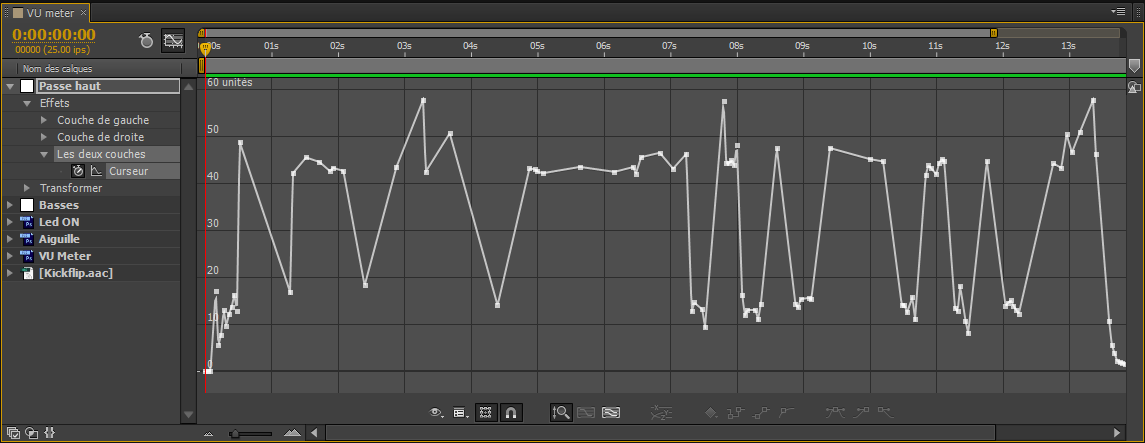
Ensuite appuyez sur la touche Suppr pour supprimer les images clés sélectionnées. Il ne reste alors que les valeurs extrêmes :
Il ne reste plus qu'à relier la propriété Opacité du calque Led ON au Curseur du calque Passe haut (comme je l'ai expliqué pour l'aiguille, en utilisant l'outil escargot).
Et voilà, c'est terminé.
Vous pouvez télécharger le projet final sur Stockmotion :
Encore faim ? allez lire ça : texte bonbon !
















Si c'est ça, After Effects ne peut pas le faire, c'est pas à ça que ça sert.
Ça fonctionne comment?
Merci pour vos tutos.
JY / Martinique
ps : je suis debutant sur Ae
LedOn = thisComp.layer("Passe haut").effect("Les deux couches")("Curseur") ;
if (LedOn > 14)
{opacity=100}
else
{opacity=0}
Avec cette formule plus besoin de toucher aux clès!
Pour ceux qui ne savent pas comment ajouter une expression :
http://www.finalclap.com/tuto/countdown-timer-clock-51/