
Dans ce tuto, nous allons apprendre à créer un compte à rebours (un peu comme dans la série 24) à l'aide des expressions dans After Effects :
On peut aussi utiliser la même technique pour créer un chronomètre (c'est exactement la même chose : un compte à rebours c'est juste un chronomètre qui compte dans l'autre sens).
Vous pouvez télécharger le projet final sur Stockmotion :
Étape 1 : préparatifs
Pour commencer, il va falloir installer une police qui ressemble à celle d'une minuterie ou d'un radio-réveil, comme digital-7 : télécharger la police digital7. Je vous laisse l'installer, si vous ne savez pas, lisez ceci : installer une police de caractère.
Lancez After Effects et créez une nouvelle composition de 1280x720 d'une durée de 10 secondes, avec un fond de couleur noir.
Créez un calque texte (avec l'outil texte) avec la police Digital-7 en rouge, et écrivez-y "countdown" (ce texte n'est pas très important puisqu'il va être remplacé par le décompte, mais il faut quand même lui donner une valeur initiale).
Nommez ce calque "countdown", attention c'est très important pour la suite, car nous allons utiliser ce nom dans les expressions.
Étape 2 : une expression pour le décompte
Maintenant on va passer aux choses sérieuses : les expressions (non, ne partez pas...).
Le paramètre qui sera contrôlé par l'expression, c'est le contenu de notre calque texte, qui correspond à la propriété Texte source. L'idée c'est donc d'écrire une expression pour l'animation de cette propriété, qui affiche un décompte, qui varie au cours du temps (à chaque image clé).
Pour contrôler cette variation du compte à rebours, nous allons utiliser l'effet glissière (un effet qu'on utilise très souvent lorsqu'on travaille avec les expressions), qui va représenter le pourcentage d'avancement du compte à rebours (0% : début du compte à rebours, 100% : fin du compte à rebours).
Créer une glissière
Ajoutez donc l'effet glissière à votre calque texte "countdown", en allant dans Effet > Options pour expressions > Paramètre glissière.
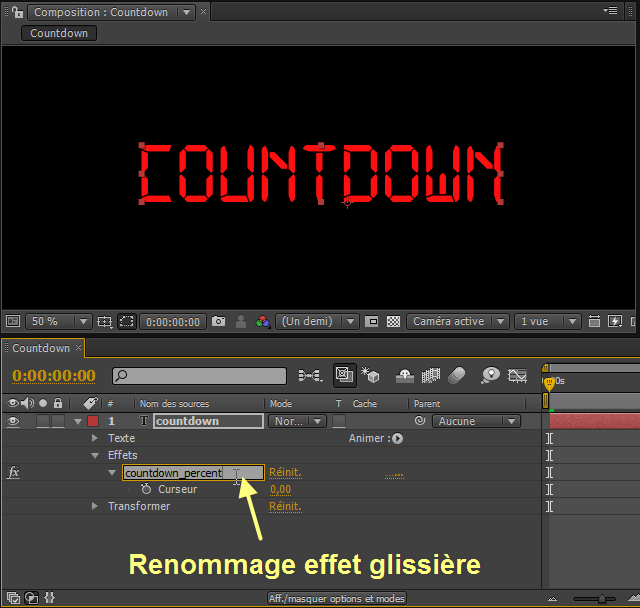
Déroulez ensuite les propriétés du calque countdown dans la Timeline, et renommez la glissière : countdown_percent(par défaut, son nom est "Paramètre glissière") :

Il ne reste plus qu'à animer la glissière. Placez le curseur dans la timeline à l'instant 0:00:01:00 (1 seconde), puis cliquez sur le petit chronomètre à gauche de "Curseur", donnez lui la valeur 0 (c'est la première image clé, le début du compte à rebours).
Maintenant déplacez-vous à l'instant 0:00:04:00 (soit 3 secondes plus tard), et changez la valeur du curseur à 100 (100%, la fin du compte à rebours) :
Et c'est terminé pour la glissière, sa valeur varie de 0 à 100 en 3 secondes.
Expression du compte à rebours
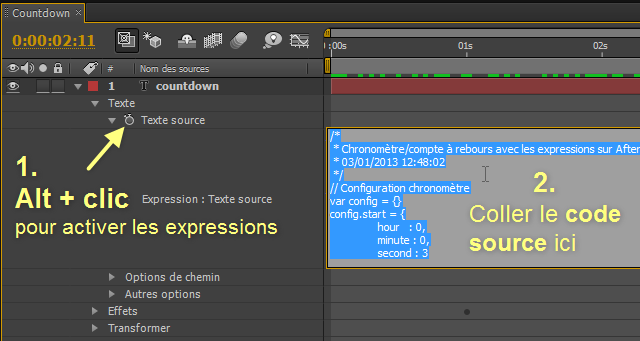
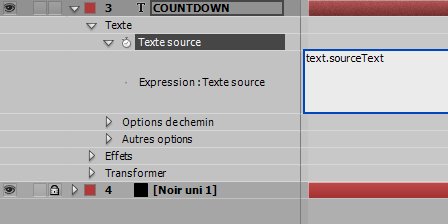
Dépliez les propriétés du calque texte "countdown" et faites Alt + clic sur le petit chronomètre de la propriété Texte sourcepour activer les expressions :

Et copiez le code source ci-dessous dans la zone de texte à droite (comme sur la capture ci-dessus) :
// Configuration chronomètre
var config = {}
config.start = {
hour : 0,
minute : 0,
second : 3
}
config.stop = {
hour : 0,
minute : 0,
second : 0
}
// Conversion en millisecondes
chrono_start = (config.start.hour*3600 + config.start.minute*60 + config.start.second)*1000;
chrono_end = (config.stop.hour *3600 + config.stop.minute *60 + config.stop.second )*1000;
// Calcul de l'avancement du chrono à l'instant courant, défini par la valeur de la glissière à cet instant
chrono_amplitude = chrono_end - chrono_start;
pourcentage = effect("countdown_percent")("Curseur");
time_walk = chrono_start + Math.floor( chrono_amplitude * pourcentage / 100 );
// Extraction des heures, minutes, secondes
reste = time_walk;
nb_hour = Math.floor(reste/3600000); // heures
reste = reste%3600000
nb_minute = Math.floor(reste/60000); // minutes
reste = reste%60000;
nb_second = Math.floor(reste/1000); // secondes
reste = reste%1000;
nb_ms = reste; // milliseconde
nb_cs = Math.floor(nb_ms/10); // centième de seconde
// Ajout des zéros devant, pour l'affichage
str_hour = ("0" + nb_hour ).slice(-2);
str_minute = ("0" + nb_minute).slice(-2);
str_second = ("0" + nb_second).slice(-2);
str_cs = ("0" + nb_cs ).slice(-2);
str_ms = ("00"+ nb_ms ).slice(-3);
// Affichage
text.sourceText = str_hour+":"+str_minute+":"+str_second+":"+str_cs;
Vous deviez maintenant voir le décompte s'afficher !
Je ne vais pas expliquer dans le détail le fonctionnement du code, mais voilà le principal :
On commence par définir 2 variables de configuration qui servent à régler l'heure de début et l'heure de fin du compte à rebours (heure, minute, seconde). Dans cet exemple, le compte à rebours commence à 3 secondes : 00:00:03, et termine à 0 : 00:00:00.
Vous noterez que j'ai pris le même écart de 3 secondes qu'entre les 2 images clés du curseur de la glissière countdown_percent, ainsi le compte à rebours va défiler à vitesse réelle, et pas en accéléré (ex: timelapse) ou au ralenti. Vous n'êtes pas obligé, mais si vous voulez une animation réaliste il faut faire ça.
Ensuite on convertit ces 2 variables de configuration en millisecondes :
- 1 seconde = 1000 millisecondes
- 1 minute = 60 secondes
- 1 heure = 60 minutes = 3600 secondes
Donc il suffit de multiplier le nombre d'heures par 3600, d'y additionner le nombre de minutes multiplié par 60, et enfin d'y additionner le nombre de secondes. Cela donne donc un résultat en secondes, on le multiplie par 1000 pour avoir le résultat en millisecondes.
À l'étape suivante, on calcul l'avancement du décompte à l'instant courant, et c'est là qu'on a besoin de la fameuse glissière countdown_percent. La variable time_walk contient ainsi la valeur du décompte à l'instant courant, en millisecondes.
Après il n'y a plus qu'à faire l'opération inverse : reconstruire le nombre d'heures, minutes, secondes et même millisecondes et centième de secondes, à l'aide de divisions et des modulo (%). On récupère tout ça dans des variables que j'ai toutes préfixées par nb_.
La dernière étape consiste juste à ajouter des zéros devant chacune de ces variables nb_ à l'aide d'une petite bidouille avec la fonction slice de JavaScript (le langage des expressions After Effects). Ça permet par exemple de pouvoir afficher ça : 00:01:37 au lieu de 0:1:37.
Et il n'y a plus qu'à définir le texte à afficher à partir des différentes variables str_. Là vous faites comme bon vous semble, c'est là tout l'intérêt de cette expression : les calculs sont séparés de l'affichage, du coup vous pouvez entièrement personnaliser le format du compte à rebours en modifiant simplement la dernière ligne.
Pour ceux qui n'ont pas tout compris, voilà une synthèse :
Résumé
Pour régler le compte à rebours, vous n'avez que 3 "leviers" sur lesquels agir :
- Réglage des 2 images clés de la glissière d'avancement :
countdown_percent
Il vous suffit de les déplacer sur la timeline pour modifier la durée d'animation du compte à rebours - Partie configuration dans l'expression
Si vous voulez faire un décompte : choisissez une heure de fin (config.stop) plus petite que l'heure de début (config.start)
Si vous voulez faire un chronomètre : choisissez une heure de fin plus grande que l'heure de début - Format d'affichage, à la fin de l'expression :
text.sourceText = ...
Voici un petit exemple des différents formats qu'on peut créer :

Étape 3 : les finitions
Le gros du travail est fait, mais on va voir comment ajouter quelques derniers effets.
Glow
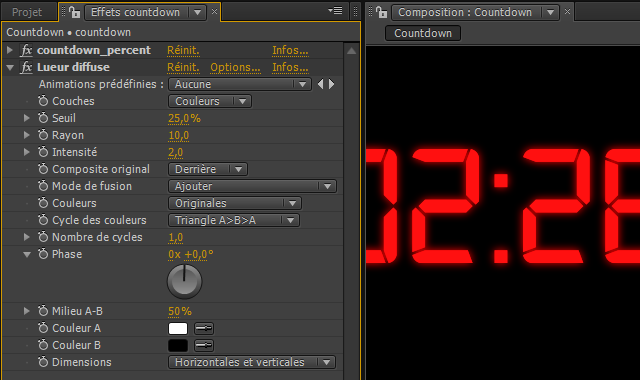
Sélectionnez le calque texte countdown et ajoutez-lui un effet de glow (afin d'obtenir une légère lueur autour des chiffres) en allant dans Effet > Esthétiques > Lueur diffuse. Utilisez ces paramètres :

Jauge horizontale
Un dernier petit effet de jacky pour la route : nous allons créer 2 barres horizontales qui vont se réduire automatiquement à mesure de l'avancement du décompte, là encore avec une expression !
Créez un nouveau solide de taille 750x10 et de couleur rouge (la même couleur que le texte), et renommez-le "barre haut" dans la Timeline.
Placez le solide au dessus du texte dans le panneau Vue, et ajustez son échelle horizontale s’il dépasse un peut du texte, ou au contraire s’il n'est pas assez long (pour cela il faut décocher la case avec la petite chaine qui sert à relier l'échelle verticale et horizontale).
Modifiez la position horizontale du point d'ancrage pour que celui-ci se trouve à gauche du solide.
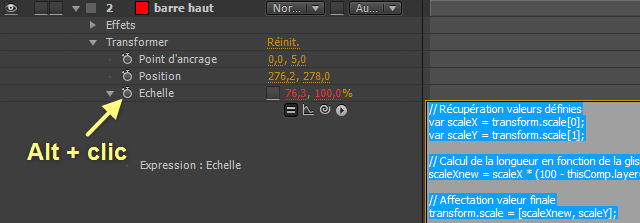
Maintenant, déroulez les propriétés du calque et activez les expressions pour l'échelle :

Voilà le code source de l'expression à copier-coller dans la zone de texte :
// Récupération valeurs définies
var scaleX = transform.scale[0];
var scaleY = transform.scale[1];
// Calcul de la longueur en fonction de la glissière
scaleXnew = scaleX * (100 - thisComp.layer("countdown").effect("countdown_percent")("Curseur")) / 100;
// Affectation valeur finale
transform.scale = [scaleXnew, scaleY];
Son fonctionnement est assez simple : cette expression redéfinit l'échelle horizontale en fonction de la valeur de la glissière à l'instant courant. Par contre elle utilise le pourcentage restant à la place du pourcentage écoulé, c'est pour ça qu'il y a une soustraction (100 - ...).
Il ne reste plus qu'à appliquer au calque barre haut le même effet glow que sur le calque countdown.
Pour créer la barre du bas, dupliquez le calque barre haut, renommez la copie "barre bas" puis positionnez ce calque sous le texte dans le panneau Vue.
Changez simplement la position du point d'ancrage, pour le placer cette fois-ci à droite, comme ça la barre va se replier de l'autre côté : vers la droite.
Vous obtenez ceci :

Faire clignoter un texte
Dernier petit détail : faire clignoter le calque texte lorsqu'il arrive à 0. Pour cela c'est très simple : on active l'animation de la propriété Opacitédu calque countdown, et on fait varier l'opacité de 100 à 0 et vice-versa en une seule image (j'ai ajouté une capture de l'éditeur graphique pour mieux voir les variations de l'opacité sur les images clé) :
Dans ma version, j'ai aussi ajouté des bip audio à chaque seconde (ils sont fournis dans le projet final à télécharger sur stockmotion) :
Le tutoriel est terminé, les deux parties ci-dessous sont des annexes.
Annexe : compte à rebours en années
Suite à une demande dans un commentaire sur ce tutoriel, j'ai développé une variante de l'expression utilisée dans ce tuto, qui permet de créer un compte à rebours sous forme de date.
Le principe général reste le même : on définit une date de début et de fin au début de l'expression, et on utilise une glissière pour gérer l'avancement du chronomètre.
Cependant, le code est assez différent, puisque j'utilise l'objet Date de JavaScript à la place de l'objet perso "config".
Voilà le code de l'expression à utiliser pour ça, en remplacement du code original (à appliquer sur la propriété Texte source:
time_start = new Date(2011,11,29,15,30,00).getTime();
time_end = new Date(2011,11,31,00,00,00).getTime();
pourcentage = effect("countdown_percent")("Curseur");
time_walk = Math.floor( (time_end - time_start) * pourcentage / 100 );
time_now = time_start + time_walk;
date_now = new Date(time_now);
str_day = ("0" + date_now.getDate()).slice(-2);
str_month = ("0" + (date_now.getMonth()+1)).slice(-2);
str_year = date_now.getFullYear();
str_hour = ("0" + date_now.getHours()).slice(-2);
str_min = ("0" + date_now.getMinutes()).slice(-2);
str_sec = ("0" + date_now.getSeconds()).slice(-2);
text.sourceText = str_day+"/"+str_month+"/"+str_year+" "+str_hour+":"+str_min;
Voici ce que ça peut donner :

Vous pouvez télécharger le projet After Effects sur stockmotion :
Annexe : ancienne version (utilisant le Timecode)
Ce tutoriel a été entièrement réécrit le 03/01/2013, l'ancienne version datant de 2009 utilisait une autre technique beaucoup moins pratique, et présentant de nombreux inconvénients par rapport à la technique expliquée plus haut :
- Impossible de contrôler le compte à rebours en le faisant commencer et finir à un instant précis
- Impossible de mettre en pause le compte à rebours
- Vitesse réelle : impossible d'accélérer ou de ralentir le décompte
- Décompte "linéaire" : impossible de faire varier la vitesse de décompte au cours du temps
Cette ancienne version utilise le Timecode de la composition à la place d'une glissière. Je la laisse uniquement pour la postérité, et parce qu'elle peut-être utile pour d'autres utilisations.
En fait il n'y a que l'étape 2 qui diffère par rapport à la version actuelle, voici donc l'ancienne étape 2 :
Maintenant on va passer aux choses sérieuses : les expressions (non, ne partez pas...)
Le paramètre qui sera contrôlé par l'expression, c'est le contenu de notre calque texte. Donc déroulez le calque countdown > Texte puis cliquez sur le petit chrono à gauche de Texte source tout en maintenant la touche Alt enfoncée.
La zone de texte apparaît :

Tapez ceci dans la zone de texte :
text.sourceText = timeToTimecode(t = thisComp.duration - time, timecodeBase = 100)
Explications
Pas de panique, je vais vous expliquer ce que signifie ce charabia !
À un instant t, le compteur doit afficher le temps restant avant la fin de la composition. Pour connaitre ce temps, nous disposons de 2 informations :
- le temps écoulé depuis le début de la compo (la position du curseur sur la timeline)
- la durée de notre composition
Donc il suffit de calculer durée totale - temps écoulé pour connaître le temps restant. Dans le langage des expressions, ça donne quelque chose comme ceci :
thisComp.duration - time
Si vous essayez avec cette simple soustraction, le compteur va afficher 2.92 par exemple. Or nous on veut un affichage style radio réveil : 00:00:02:92.
On appelle ça un timecode, les différents nombres indiquent HEURE:MINUTE:SECONDE:CENTIEME.
Et il existe une fonction qui peut transformer un temps (2.92) en timecode, c'est timeToTimecode.
Fini de lire cette page ? allez faire un tour ici : dessiner un ballon de plage, ça peut vous intéresser.
J'ai essayé de faire un compte à rebours de date avec le code donné en fin de TUTO mais je ne suis pas parvenue à le faire fonctionner.
Je ne maîtrise pas AE à vrai dire je ne m'en suis jamais servi mais j'aurai vraiment besoin de cette petite vidéo avec le compte à rebours.
Si quelqu'un peu me venir en aide je lui en serais grandement reconnaissant.
Merci par avance,
message d'erreur : résultat numérique incorrect (diviser par zero?)
// Configuration chronomètre
var config = {}
config.start = {
hour : 0,
minute : 0,
second : 1
}
config.stop = {
hour : 0,
minute : 4,
second : 54
}
// Conversion en millisecondes
chrono_start = (config.start.hour*3600 + config.start.minute*60 + config.start.second)*1000;
chrono_end = (config.stop.hour *3600 + config.stop.minute *60 + config.stop.second )*1000;
// Calcul de l'avancement du chrono à l'instant courant, défini par la valeur de la glissière à cet instant
chrono_amplitude = chrono_end - chrono_start;
pourcentage = effect("countdown_percent")("Curseur");
time_walk = chrono_start + Math.floor( chrono_amplitude * pourcentage / 100 );
// Extraction des heures, minutes, secondes
reste = time_walk;
nb_hour = Math.floor(reste/3600000); // heures
reste = reste%3600000
nb_minute = Math.floor(reste/60000); // minutes
reste = reste%60000;
nb_second = Math.floor(reste/1000); // secondes
reste = reste%1000;
nb_ms = reste; // milliseconde
nb_cs = Math.floor(nb_ms/10); // centième de seconde
// Ajout des zéros devant, pour l'affichage
str_hour = ("0" + nb_hour ).slice(-2);
str_minute = ("0" + nb_minute).slice(-2);
str_second = ("0" + nb_second).slice(-2);
str_cs = ("0" + nb_cs ).slice(-2);
str_ms = ("00"+ nb_ms ).slice(-3);
// Affichage
text.sourceText = str_hour+":"+str_minute+":"+str_second+":"+str_cs;
Merci pour le travail et les conseils !
J'ai un petit pb de code : je voudrais faire un animation 1 image par seconde.
J'ai configuré ma composition de la sorte.
J'ai repris votre en y ajoutant la variable Jour.
J'attends que le décompte se fasse une image par seconde... Et ça ne marche pas !!!
Un p'tit coup de pouce, m'sieur, s'iou'plait !!!
// Configuration chronomètre
var config = {}
config.start = {
day : 7,
hour : 0,
minute : 0,
second : 0
}
config.stop = {
day : 0,
hour : 0,
minute : 0,
second : 0
}
// Conversion en milli -secondes
chrono_start = (config.start.day*86400 + config.start.hour*3600 + config.start.minute*60 + config.start.second)*1000;
chrono_end = (config.stop.day* 86400 + config.stop.hour*3600 + config.stop.minute*60 + config.stop.second)*1000;
// Calcul de l'avancement du chrono à l'instant courant, défini par la valeur de la glissière à cet instant
chrono_amplitude = chrono_end - chrono_start;
pourcentage = effect("countdown_percent")("Slider");
time_walk = chrono_start + Math.floor( chrono_amplitude * pourcentage / 100 );
// Extraction des jours, heures, minutes, secondes
reste = time_walk;
nb_day = Math.floor(reste/86400000); // jours
reste = reste% 86400000;
nb_hour = Math.floor(reste/3600000); // heures
reste = reste%3600000;
nb_minute = Math.floor(reste/60000); // minutes
reste = reste%60000;
nb_second = Math.floor(reste/1000); // secondes
reste = reste%1000;
nb_ms = reste; // milliseconde
nb_cs = Math.floor(nb_ms/10); // centième de seconde
// Ajout des zéros devant, pour l'affichage
str_day = ("0" + nb_day ).slice(-2);
str_hour = ("0" + nb_hour ).slice(-2);
str_minute = ("0" + nb_minute).slice(-2);
str_second = ("0" + nb_second).slice(-2);
str_cs = ("0" + nb_cs ).slice(-2);
str_ms = ("00"+ nb_ms ).slice(-3);
// Affichage
text.sourceText = str_day+":"+str_hour+":"+str_minute+":"+str_second;
merci encore pour le travail !!!


















J'ai un problème, mon compte a rebours ne s'arrête pas a 00:00:00:00 mais à 00:00:00:04.... Ma composition a une durée de 10s... pourquoi cela ne va pas jusqu'à 0 exactement?
en vous remerciant,
uluru.
Si ça t'affiche 00:00:00:04, c'est parce que le curseur de la timeline est sur l'avant-dernière image de la composition.
Place-toi à la fin et appuies sur la touche page bas, tu verras que le texte disparait parce que tu es à la fin de la compo.
Donc si tu veux faire comme sur ma vidéo, avec le texte qui clignote à la fin, il faut imbriqué le compte à rebours dans une autre composition, et ajouter un calque texte avec la valeur 00:00:00:00 qui prend le relais.
Merci pour ta réponse =)
Rien de plus simple, il suffit de mettre un masque en soustraction qui recouvre les 2 premiers chiffres et le ":".
Cf chapitre 6 : http://www.finalclap.com/tuto/9,masques.html
Comment imbriquer dans une nouvelle composition?
merci de ta reponse je galere vraiment sur la derniere phase de l'anim.
merci merci
d'avance merci.
text.sourceText = timeToTimecode(time, timecodeBase = 100)
Merci pour ce tuto !!!
Merci d'avance.
Ma vidéo fait 5mn, je voudrais que le compte a rebours commence environ 3mn après le début de la vidéo, et qu'il commence à 00:00:00:00.
J'espère que je suis clair...
Merci
J'attend ta réponse :)
Merci et super tuto!
Les barres c'est juste des solides dont je fait varier l'échelle, avec une expression.
Je voudrais savoir comment faire clignoter le chrono a la fin et comment démarrer a 15 seconde au lieu de 30. Et j'ai un problème mon chrono ne s'affiche pas au milieu mes à droite comment le mettre au milieu. Merci
Merci
http://img221.imageshack.us/img221/9795/image1cpl.png
j'vais laisser en REGULAR au lieu de MONO
Desolé du bruit
J'ai voulu aller plus loin en simulant l'heure réelle. Pour ce faire j'ai remplacé t=thisComp par t=28800 ce qui signifierait 8h00. Seulement le compteur affiche 3.00.00.00 bref 3H00.
Comment faire pour qu'il soit plus "tard"
Merci d'avance!
Franchement très bon tuto mais comment vous faite pour commencé le chrono à 3 seconde au lieu de 30 secondes?
J'ai le meme petit souci que nico j aimerais que le compte a rebours affiche "plus" d'heure mais je n arrive pas a faire afficher plus de 3h...
help me plzzzzz
merci d avance
timeToTimecode(t = Math.max(thisComp.duration - time - 27, 0), timecodeBase = 100)
Merci pour le tuto, j'ai réussi à faire les 2 barres comme sur la vidéo finale et j'ai rajouté un effet laboratoire de particules sur la fin pour faire une mini-explosion...
Merci bcp :)
Pour changer ça, il suffit de mettre timcodeBase=25 à la place de 100.
Merci quand même pour le tuto ! Et désolé d'être pointilleux ^^
soyez les bienvenue
merci
J'Aurais besoin de faire un décompte de se style : http://www.youtube.com/watch?v=eiXwaP7zSRk&feature=related
Mais de style feux.... flammes.. Tu peux m'Aider? Idealement sa serait poru demain apres midi loll
Pour ajouter la police "Digital 7" sur After Effect.
Tu double clic justement sur ce fichier dont tu viens de télécharger : "digital.tff"
Et celui-ci devrait ouvrir une fenêtre qui te demandera de l'installer. Tu cliqueras "ok"...
A installer avant de lancer n'importe quel logiciel de la suite adobe.(photoshop, after effect etc.)
Ci-dessous, un lien expliquant comment l'installer sous d'autre supports :
http://www.dafont.com/fr/faq.php
je viens de me mettre a AE et j'ai bien suivi le tuto. Sauf que...quand je mets ma deuxième compo avec le rebours à 00 afin qu'il s'arrête en clignotant, impossible, la boucle recommence sur la compo 1 du rebours. De plus je n'arrive pas à aller à la fin de ma timeline (je cherchais à placer la 2e compo à la fin de l'autre, mais je n'arrive pas à le faire), Impossible de dépasser le temps de la 1e compo, du coup comment rajouter des choses également à la suite???
Merci de votre réponse...
J’aimerai faire partir le compte a rebours a 35s comment faire ?
Merci
20 min = 20:00 et pas 00:20:00:00
merci de m'éclairer un peu plus
Je voudrais pouvoir savoir faire la même chose mais avec un compteur d'années. Commet dois-je faire ?
Merci :)
http://help.adobe.com/fr_FR/aftereffects/cs/using/WS3878526689cb91655866c1103a9d3c597-7a65a.html
Il explique qu'avec l'effet nombre on peut mettre n'importe quel type de compteur. Après si vous souhaitez comme avoir que les années ils suffit de mettre un masque pour effacer ou cacher le jour et le mois.
Voilà ! En espérant avoir aidé ceux qui cherchaient comme moi. :)
ça vas faire des mois que je suis chez Andrew K sans tous comprendre au 100/100 surtout quand il sort les expression mais bon,j'voulais demandez tu peut faire un cour sur le tracking je ne reussis pas a comprendre avec Andrew bien que je fasse la meme chose que lui le resultat n'est pas le meme , merci
P.S: Pour installer la Police fastoche :copiez la police et allez dans Disque dur (C:)=Windows=Fonts(vous verrez un A bleu)= et ici vous y coller la police
00:00:00:04 et bien il suffit de remplacer le 100 par 20 dans le code source du texte.
seulement à la fin je n'arrive pas à le faire clignoter, les expressions que j'ai trouvé sont du genre:
blinkSpeed = 1;
t = (Math.cos (blinkSpeed*time*Math.PI*2)+1)/2;
v = linear(t, 0, 1, 0, 1);
Math.round(v)*100
mais je ne comprends rien à ce quelle signifie. Y a-t-il un tuto là dessus? je galère depuis deux jours et je trouve rien, et comment faire clignoter du texte? cette expression ne fait clignoter qu'un "100" et un "0",
voilà merci, j'espère qu'on puisse me répondre le plus tôt possible
c'est génial ton tuto mais j'ai une question..(comme tout le monde :)) Enfaite, j'aimerais réaliser un compteurs qui avance en année.. je m'explique, que je mette par excemple 2010 qui va jusqu'en 2050, et la vitesse varie.. cad de 2010 a 2030 une vitesse rapide puis entre 2030 a 2050 ralenti.. fin si tu me comprends ?
j'attends ton aide..
L'idée est d'utiliser la valeur de la glissière (qu'on peut animer avec des clé comme n'importe quel propriété) comme texte source, on fait ça avec une expression :
Math.floor(effect("Paramètre glissière")("Curseur"))Après y'a plus qu'à animer la valeur de la glissière avec 2 clés d'animation (à passer en interpolation temporelle Bézier).
[Compte à rebours exponentiel (After Effects CS4)]
Merci pour le tuto très clair, je voudrais développer un compte à rebours d'une date précise 01/01/2010 00h00 vers 01/01/2012 13h00 avec la possibilité de l'accélerr et de le ralentir… avez vous une solution ?
Il va falloir que tu utilises l'objet Date, il s'utilise de la même façon qu'en javascript, puisque le langage des expressions est basé sur javascript.
Je te conseille d'aller voir ici pour plus de précisions :
http://forums.creativecow.net/thread/227/13353.
Je vais essayer de jeter un œil à ce que tu veux faire, si j'y arrive rapidement je t'enverrai le projet After Effects.
Belle année à finalclap !…
Comment fait-on pour régler le compte à rebours au temps souhaité ? Je voudrais le mettre à 10 secondes mais je n'ai pas trouvé comment faire... Merci !
Comment fait-on pour régler le compte à rebours au temps souhaité ? Je voudrais le mettre à 10 secondes mais je n'ai pas trouvé comment faire... Merci !
Il y a aussi des explications plus détaillées et des screenshots en plus.
// Configuration chronomètre var config = {} config.start = { day : 26, hour : 0, minute : 0, second : 0 } config.stop = { day : 0, hour : 0, minute : 0, second : 0 } // Conversion en millisecondes chrono_start = (config.start.hour*86400 + config.start.hour*3600 + config.start.minute*60 + config.start.second)*1000; chrono_end = (config.stop.hour*86400 + config.stop.hour *3600 + config.stop.minute *60 + config.stop.second )*1000; // Calcul de l'avancement du chrono à l'instant courant, défini par la valeur de la glissière à cet instant chrono_amplitude = chrono_end - chrono_start; pourcentage = effect("countdown_percent")("Curseur"); time_walk = chrono_start + Math.floor( chrono_amplitude * pourcentage / 100 ); // Extraction des heures, minutes, secondes reste = time_walk; nb_day = Math.floor(reste/86400000; // jours reste = reste%86400000; nb_hour = Math.floor(reste/3600000); // heures reste = reste%3600000; nb_minute = Math.floor(reste/60000); // minutes reste = reste%60000; nb_second = Math.floor(reste/1000); // secondes reste = reste%1000; nb_ms = reste; // milliseconde nb_cs = Math.floor(nb_ms/10); // centième de seconde // Ajout des zéros devant, pour l'affichage str_day = (nb_day); str_hour = ("0" + nb_hour ).slice(-2); str_minute = ("0" + nb_minute).slice(-2); str_second = ("0" + nb_second).slice(-2); str_cs = ("0" + nb_cs ).slice(-2); str_ms = ("00"+ nb_ms ).slice(-3); // Affichage text.sourceText = str_day ", " str_hour+":"+str_minute+":"+str_second+":"+str_cs;@Lylip : j'ai regardé ton code, c'est presque bon, il y a juste 3 petites erreurs :
config.start.hourau lieu deconfig.start.daynb_day = Math.floor(reste/86400000); // jourstext.sourceText = str_day + ", " + str_hour...J'ai corrigé ton expression, tu peux récupérer le code ici : http://pastebin.com/0WhWwNBe, j'ai testé sur CS4 et ça marche bien.
Merci pour le tuto !
Il fonctionne parfaitement.
Une question : Peut-on enlever les millisecondes et n'avoir que les secondes, minutes et heures qui défilent ?
Merci à vous !
Merci d'avance
kerclem
// Affichage
text.sourceText = str_hour+":"+str_minute+":"+str_second+":"+str_cs;
il faut ecrire :
// Affichage
text.sourceText = str_hour+":"+str_minute+":"+str_second;
et ça marche ;)
tout d'abord merci pour ces explications très claires et précises, c'est la première fois que j'ouvre after effect et j'ai réussi !
Je voulais savoir :
le fait que tout se décale quand le chiffre 1 arrive, peut-on y remédier ?
merci beaucoup