
After Effects est un logiciel de vidéo, et qui dit vidéo dit... mouvement. Donc dans ce chapitre, nous allons voir la base de l'animation avec After Effects.
Il est possible de faire varier dans le temps tous les paramètres auxquels on a accès dans After Effects, grâce aux images clé (aussi appelées "clés d'animation"). Voici quelques exemples de propriétés qu'il est possible d'animer :
- position
- échelle
- opacité
- réglages d'effets
- forme d'un masque
- calque de forme
- couleur
- ...
Qu'est-ce qu’une image clé ?
Une image clé sert à mémoriser la valeur d'une propriété à un instant t, valeur définie par l’utilisateur.
Cette notion de temps est très importante, car c'est la base même de l'animation. Si on veut déplacer un calque dans notre animation par exemple, la valeur de sa propriété position ne sera pas figée, elle va évoluer au fil du temps.
Et dans After Effects, il y a un panneau spécialement conçu pour représenter le temps, il s'agit de la Timeline, rappelez-vous le premier chapitre :
Comment créer une image clé ?
Vous aurez sans doute remarqué qu'à côté de chaque propriété (position, échelle...), il y a une petite icône qui représente un chronomètre :

Et bien pour activer l'animation pour une propriété, il suffit de cliquer sur son petit chrono, et c'est tout !
Lorsque vous faites ça, After Effects va automatiquement créer une clé d'animation, matérialisée dans la Timeline par un petit losange jaune, comme vous pouvez le voir sur l'image ci-dessus.
Déplacez maintenant le curseur (avec la souris) sur la Timeline (vous pouvez aussi utiliser les touches Page Hautet Page Bas de votre clavier), puis changez la valeur de la propriété. Vous allez voir qu'aussitôt, After Effects va créer une nouvelle image clé à l'endroit pointé par le curseur dans la Timeline.
Encore mieux, After Effects calcule automatiquement les valeurs qui se situent entre deux images clé, autrement dit il créé un mouvement qui assure la transition entre les 2 clés d'animation !
On appelle cela (le fait de calculer la transition) l'interpolation.
Petite animation en pratique
Un exemple sera plus parlant, alors on va faire bouger boby, vous vous souvenez ? le smiley du cours Photoshop !
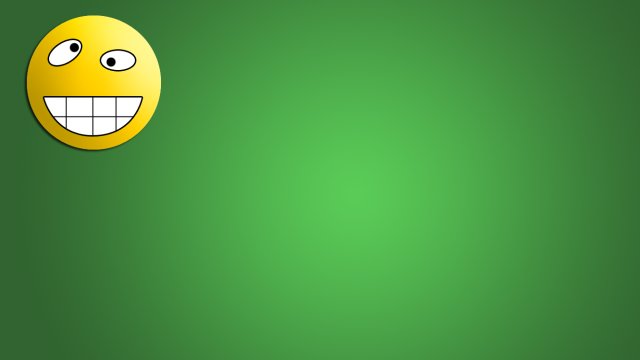
Après avoir importé l'arrière-plan et le smiley dans 2 calques séparés, nous allons faire varier les paramètres position, échelle et rotation de boby. Pour commencer, on se rend à l'image 0 et on place boby à sa position initiale :

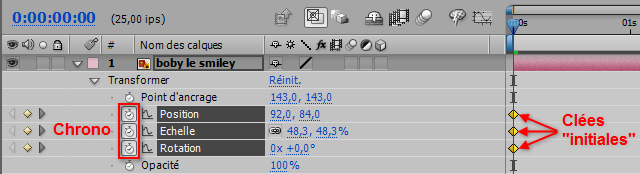
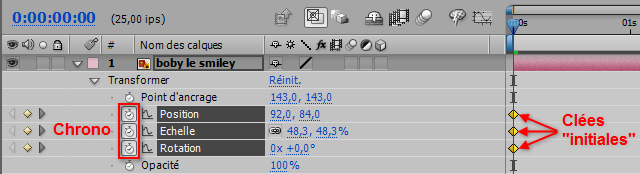
Maintenant nous allons activer l'animation pour chacun des 3 paramètres que nous voulons animer (Position, Échelle et Rotation) en cliquant sur le petit chronomètre :

Avançons le curseur de 2 secondes dans la Timeline et changeons la position, l'échelle et la rotation du smiley :

Vous pouvez voir qu'After Effect a automatiquement créé 3 clés (losanges) à l'instant 2 secondes.
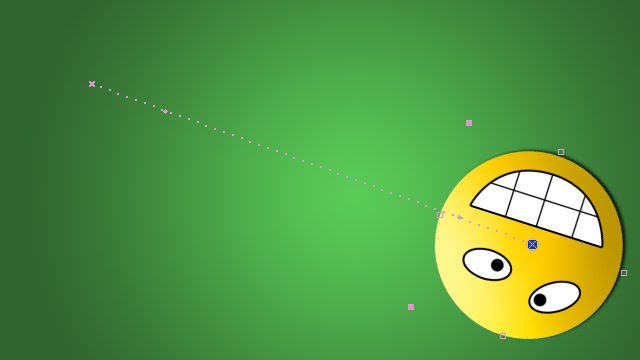
De plus, vous pouvez aussi remarquer la ligne en pointillés que le logiciel affiche dans le panneau Composition, c'est la trajectoire de boby !
L'espacement des pointillés représente la vitesse à laquelle se déplace le calque, plus ils sont serrés, et plus la vitesse de déplacement est élevée.
Pour ajouter un peu de dynamique à l'ensemble, créez une ou deux autres clés entre l'instant 0 et l'instant 2 secondes.
L'éditeur de graphiques
Pour le moment, vous n'avez vu qu'une seule représentation de vos images clés, dans la Timeline, sous forme de petits losanges.
Mais After Effects dispose d'un outil encore plus pratique, qui permet de voir la transition entre les images clé, en représentant la variation de la valeur de la propriété avec un graphique.
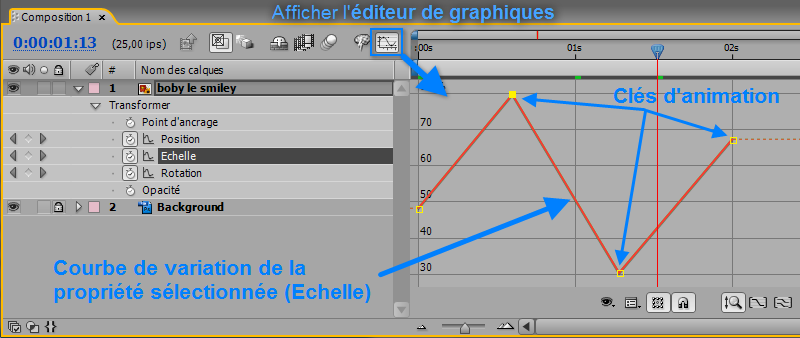
On va prendre un exemple, nous allons observer les variations de la propriété Échelle de notre animation. Sélectionnez la propriété Échelle dans la Timeline, et cliquez sur le petit bouton en haut de la Timeline pour afficher l'éditeur de graphiques :
Vous voyez tout simplement les variations de la propriété Échelle au cours du temps sur le tracé rouge. Les sommets de cette courbe (points jaunes) sont nos images clés, ici il y en a 4.
Voilà une petite vidéo qui montre l'animation que j'obtiens à ce niveau du tutoriel :
Comme vous le voyez, l'animation a comme quelque chose qui cloche, le mouvement est trop brusque, ce qui nous amène à l'étape suivante : interpolation des images clés.
Interpolation des images clés
Reprenons notre graphique d'animation ci-dessus :
Il est un peu "carré" n'est-ce pas ?
C'est ce qu'on appelle l'interpolation Linéaire. Il s'agit de la méthode d'interpolation par défaut d'After Effects, le logiciel se contente d'aller 'image clé en image clé de façon linéaire, sans "arrondir" le mouvement.
Mais il existe d'autres types d'interpolation, qui permette de contrôler très précisément la courbe de variation.
Comment changer le mode d'interpolation d'une clé ?
Faites tout simplement un clic droit dessus (sur le losange, ou alors sur le point jaune si vous êtes en mode éditeur graphique), puis choisissez Interpolation d'images clés...:
 Une fenêtre s'affiche alors, vous permettant de définir très précisément l'interpolation :
Une fenêtre s'affiche alors, vous permettant de définir très précisément l'interpolation :
- Interpolation temporelle
L'interpolation temporelle agit sur le temps (comme son nom l'indique).
Concrètement, elle permet d'arrondir les angles de la courbe de variation dans l'éditeur de graphique. - Interpolation spatiale
Celle-ci agit dans l'espace, contrairement elle permet par exemple d'arrondir la trajectoire d'un calque.
- Itinérant
Il s'agit d'un type d'image clé assez spécial, car ces clés peuvent se déplacer dans le temps de manière à lisser l'animation.
Pour les interpolations temporelles et spatiales, vous avez le choix entre différents modes :
- Linéaire
Mode par défaut
- Bézier
Permets de lisser l'animation à l'aide d'une courbe de bézier, à l'aide d'une tangente, exactement comme l'outil plume présent dans Photoshop et After Effects.
- Bézier continue
Pareil que Bézier, sauf que dans ce cas la tangente ne peut pas être "cassée en deux", cela permet d'avoir une anim bien lisse.
- Bézier auto
Ce mode est équivalent au Bézier continu, mais After Effects va gérer tout seul le réglage de la tangente. Bien entendu vous pourrez ensuite modifier son réglage en modifiant la tangente (avec l'outil plume), mais l'interpolation passera alors à Bézier continue
Pour cet exemple, sélectionnez Bézier comme méthode d'interpolation temporelle. Pour aller plus vite vous pouvez aussi utiliser l'assistant lissage, toujours dans le menu contextuel (Assistant d'image clé > Lissage à l'approche).
Maintenant vous pouvez contrôler le lissage de la clé d'animation avec en agissant sur la tangente avec l'outil plume :
Voici un autre petit exemple qui montre en haut une interpolation spatiale Bézier continue (avec sa tangente), et en bas une interpolation spatiale linéaire :
 Si vous voulez en savoir plus sur l'interpolation, allez jeter un oeil ici sur le forum : Petit problème d'interpolation.
Si vous voulez en savoir plus sur l'interpolation, allez jeter un oeil ici sur le forum : Petit problème d'interpolation.
Et voilà, maintenant boby a un mouvement plus agréable à regarder, plus doux :
Cet exemple d'animation avec les images clé se trouve dans ce fichier sur Stockmotion :
Allez donc jeter un oeil sur cette page : appliquer une texture à un texte.
Ce tutoriel fait partie d'un cours : aller au sommaire pour voir les autres chapitres.
Car pour l'instant je ne peux déplacer qu'une chose à la fois ( soit sa bouche, soi son nez, etc.. )
Merci d'avance ! :-)

















Je ne trouve pas de petites fleches, pouvez vous m'aider svp.
Merci d'avance.
PS : joli site, bravo =D
D'où importe tu Boby le Smiley dans ce cours ? Car si tu le tiens du TP je tiens à te dire que dans la timeline il est composé de différents calques à savoir :
- Œil droit
- Œil gauche
- Tête
- Bouche
Or toi je ne voit qu'un seul fichier. Comment faire ?
ca y est bobby bouge, je suis trop fière...
comme quoi il en faut peu pour rendre une femme heureuse (hihihi)
merci
sauf que j'ai la question la plus débile qu'il soit, vous aviez dit qu'on importe boby le fond d'écran en deux calque, sur ce coup j'ai rien pigé, quand j'importe le projet les yeux et la bouche ne sont pas fixés au visage !! comment faire ?
le pauvre Thüzhen a posé la meme question il ya un mois , héhé , sans réponse , a savoir pk !!
drapeau blanc ... :=))
je vais essayer d'animer le visage sans les yeux et la bouche , en attendant la reponse de Galdon ou un autre génie x))
Mais la seconde partie (animation), dont fait partie ce chapitre n'a pas encore été refaite, elle date de plus d'un an.
C'est pour ça qu'il y a quelques points pas clairs entre les deux.
svp aidez moi!
Moi aussi je viens tout juste de commencer ce tuto, je suis arrivé à ce deuxième chapitre, espérant a faire bouger les choses..lol
Voila, je pense que"l'auteur" de ce tuto a oublier de nous préciser qu'il fallait pas importer le projet smiley, sinon au lieu de 2 claques, il aurait mis 5 ou 4 !
Maintenant qu'on sait, tous, jouer avec les calques et utiliser les outils, dans ce 2ème chapitre, importez n'importe quelle photo: jpg,jpeg, ou autre et essayez de la faire bouger, de la pivoter et de changer son échelle.
Bon apprentissage.
Je ne trouve pas le petit chrinomètre, quelqu'un peut il m'aider?
Merci
Une image clé c'est un enregistrement de coordonnées où se situe l'image à un instant T et AE CS4 calcul la trajectoire entre les deux points.
Concrétement :
- dans le TIME LINE cliqué sur le petit triangle d'un calque ou autre (c'est la quetrieme icone de gauche)
- cliquer sur transformer
- plusieurs parametre s'affiche et on voit qu'à droite la liste de lecture est à 0 sec
- NE PAS BOUGER CETTE POSITION et cliquer sur une horloge simplement. Un losange jaune apparait en position 0 sec : Une image clé est créée .
- Ensuite, sur la liste de lecture, où il y a les graduation temporelle, se situe un petit rectangle jaune permettant de déplacer
le curseur du temps de TOUS les paramêtres (rotation, échelles, point d'ancrage, position, opacité). Le déplacer à 2 sec
- Une fois ceci fait, modifier n'importe quelle donnée de n'importe quelle parametre, une image clé se créé à deux seconde.
- Redeplacer le rectangle jaune situé vers le graduation temporelle, et refaite de meme : changer les valeur de n'importe quelle paramêtre