
Dans le chapitre précédent, nous avons vu comment animer à l'aide des images clés.
Mais il existe un autre moyen qui va énormément simplifier certaines animations complexes, et ce moyen c'est bien évidemment les expressions.
Qu'est-ce qu'une expression ?
Une expression c'est un petit morceau de code qui va se charger de gérer l'animation à la place des clés.
Alors rassurez-vous, c'est pas parce que c'est du code que c'est compliqué, le langage des expressions est très simple, il ressemble énormément au langage Javascript.
Toutes les instructions (lignes) d'une expression sont terminées par un ;.
Ajouter une expression
Tout d'abord, une expression est contenue dans une propriété, exactement comme les images clé.
Pour ajouter une expression sur une propriété, il suffit de cliquer sur le petit chronomètre (comme pour créer une image clé) tout en appuyant sur la touche Alt du clavier.
3 petits boutons apparaissent sous la propriété (activer l'expression, graphique post-expression et escargot), ainsi qu'une boite de texte dans la Timeline (permettant d'écrire le code de l'expression) :
Au passage, quand on ajoute une expression, After Effects affiche un message en rouge : "Actualisation désactivée (finissez de modifier le texte pour actualiser la vue)". N'y portez pas attention, ça n'est qu'un message d'information, pas un message d'erreur.
- Le bouton Activer l'expression permet d'activer ou de désactiver l'expression, sans avoir besoin de vider la boite de texte
- Le bouton Afficher graphique post-expression permet d'afficher le graphique d'animation après application de l'expression. Si ce bouton est désactivé, le graphique d'animation s'affiche comme s'il n'y avait pas d'expression
- L'escargot permet d'utiliser d'autres propriétés dans l'expression. Il suffit de cliquer sur l'escargot, de maintenir le clic enfoncé, et de relâcher le clic sur la propriété à laquelle vous voulez faire référence. Cela a pour effet d'ajouter le code approprié dans la boite de texte.
Si vous le faites glisser sur le paramètre rotation par exemple, il va écrire ceci dans le champ expression :temp = rotation;
Ici, temp est une variable, et cette variable contient l'angle de rotation du calque en cours.
En pratique : oscillation avec une expression
Pour mieux comprendre, on va prendre un petit exemple tout simple : créer un mouvement d'oscillation horizontale avec une expression.
Créez un calque de forme (ou un solide, ou n'importe quel calque), moi je créé un étoile à 5 branches.
Maintenant, ajoutez une expression sur la propriété position (en cliquant sur le petit chrono tout en maintenant Alt, comme expliqué plus haut).
Dans le champ expression, écrivez cette expression :
amplitude = 150; vitesse = 5; x = 320 + (amplitude * Math.sin(time*vitesse)); y = value[1]; [x,y];
Une petite explication s'impose.
Commençons par... la dernière ligne : [x, y];. Notre expression est appliquée à la propriété position, et cette propriété est caractérisée par 2 valeurs : abscisse (x) et ordonnée (y). Donc cette ligne permet de définir ces 2 valeurs et donc la position du calque.
Le but du jeu consiste donc à définir les valeurs de x et y. Pour y, on se contente de reprendre la valeur définie, ça permet de pouvoir continuer à définir la position en ordonnée via After Effects, dans la Timeline, sans avoir besoin de modifier l'expression.
Mais pour x c'est plus compliqué, il va falloir trouver un moyen d'obtenir une valeur qui oscille dans le temps.
Sinus et Cosinus
Ceux qui ont fait un peu de mathématiques au lycée se souviennent probablement de la trigonométrie, et plus précisément des fonctions Sinus et Cosinus (je n'en doute pas une seule seconde ^^). Ces 2 fonctions ont justement la propriété très intéressante d'osciller, de faire des "vagues", d'ailleurs on appelle ce type de courbe une sinusoïde.
Du coup on s'en sert assez souvent dans les expressions After Effects pour générer des oscillations, donc c'est qu'on va faire ici.
Dans le langage des expressions (Javascript), on récupère la valeur du sinus d'un nombre en écrivant Math.sin({un nombre}) . Seulement, cette ligne va nous retourner toujours la même valeur. Pour avoir une valeur différente à chaque image de la composition, il nous faudrait un nombre qui change à chaque image.
Et cela existe, c'est une variable qui s'appelle time et qui est définie automatiquement par After Effects. Donc en écrivant Math.sin(time), on obtient notre fameuse oscillation !
À partir de là il ne nous reste plus qu'à multiplier ce chiffre time par un nombre que j'appelle vitesse pour agir sur la vitesse des oscillations, et de multiplier le résultat de Math.sin par une variable que j'ai appelée amplitude, pour agir sur l'amplitude des oscillations.
Au final, on obtient l'expression que je vous ai indiquée ci-dessus :
amplitude = 150; vitesse = 5; x = 320 + (amplitude * Math.sin(time*vitesse)); y = value[1]; [x,y];
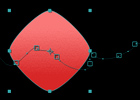
Et voilà ce que ça donne en pratique, en regardant le résultat sur l'éditeur de graphiques :
La même en vidéo :
Au passage, vous voyez que la courbe affichée n'est pas une sinusoïde. C'est parce que c'est le graphique de vitesse qui est affichée. C'est le graphique de valeur qui est une sinusoïde.
Vous pouvez modifier le type de graphique en cliquant sur le 2éme petit bouton en bas de l'éditeur de graphiques.
Voilà, c'était un peu technique, mais en même temps il y a des notions de programmation dans les expressions, qui n'est pas forcément facile à appréhender pour quelqu'un qui n'a pas fait de math depuis longtemps.
Si vous bloquez et n'arrivez pas à faire quelque chose à l'aide des expressions, vous pouvez poser votre question sur le forum After Effects.
Sinon, je vous conseille l'excellent site MotionScript.com qui contient plein d'exemples d'expressions pour faire toute sorte de choses géniales.
[Voir l'ancien exemple]Pour mieux comprendre, on va prendre un petit exemple : créez un solide plus petit que votre composition, et animez le paramètre position de ce solide pour qu'il traverse l'écran de gauche à droite. Le but du jeu est de faire en sorte que la rotation du solide varie proportionnellement au déplacement en abscisse.
Pour parvenir à nos fins, nous allons créer une expression pour le paramètre rotation, ensuite il suffit d'utiliser l'outil escargot et de glisser sur le paramètre position. L'outil escargot va écrire ceci : position[0].
La position, pour un calque en mode 2D, est composée de 2 nombres : abscisse et ordonnée, or la rotation n'est composée que d'un nombre. On va donc choisir quelle composante de la position appliquer en rotation en spécifiant position[0] pour les abscisses ou position[1] pour les ordonnées.
Découvrez ce tutoriel photoshop : texte glossy/cartoon à lire tout de suite !
Ce tutoriel fait partie d'un cours : aller au sommaire pour voir les autres chapitres.

















est-ce que je peux me passer des expressions ? les clés me conviennent à merveille...
Sinon merci pour ce tutoriel, mais je comprends pas encore bien comment gérer l'animation avec les expressions.
Les expressions ont un peu changées depuis CS3 et CS4, faudra que je mette à jour.
est-il possible de définir une valeur de propriété comme la valeur par défaut (à 0,0)
Car je mets mon smiley sur le bord de la composition et je lui fais traverser l'écran.
J'ajoute l'expression pour la rotation.
Tout va bien mais mon smiley commence déjà tourné car mon abscisse de départ est de 81.
Comment faire pour définir cette valeur comme 0?