
Dans ce tutoriel, nous allons apprendre à faire une transition originale à l'aide de formes vectorielles qui reprennent les contours principaux de la première image d'une vidéo, comme celle-ci par exemple. Voici le résultat de ce tuto :
La première étape consiste à extraire la première image de votre vidéo, pour pouvoir ensuite commencer à travailler dessus.
Pour cela, importez la vidéo dans After Effects (chutier), puis glissez là dans une nouvelle composition.
Ensuite, allez dans Composition > Enregistrer l'image sous > Fichier..., puis choisissez un format d'image dans le panneau rendu qui vient de s'afficher (PNG ou JPEG par exemple), puis cliquez sur le bouton Rendu à droite pour lancer le rendu.
Renommez l'image : frame.jpg (ou frame.png selon le format que vous avez choisi).
Bien, on va pouvoir commencer.
Étape 1 : Création des formes
Créez un nouveau projet sous After Effects, puis une nouvelle composition "Formes" à la taille de votre vidéo (ex: 640x360), puis importez l'image de fond que vous venez de générer, dans le chutier.
Ajoutez l'image de fond à votre composition Formes.
La première chose à faire va être de créer les formes vectorielles (à l'aide de solides et de masques).
Créez donc un solide à la taille de la composition (peu importe la couleur), et ajoutez-le à votre composition.
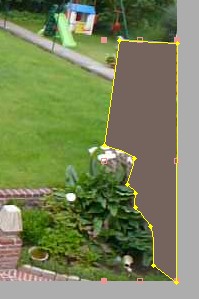
Ensuite, sélectionnez l'outil Plume et dessinez un tracé sur le solide, cela va créer un masque qui va nous permettre de modifier la forme du solide. L'objectif est de créer plusieurs formes qui correspondent aux contours présents sur l'image originale, comme le petit bâtiment à droite :

Comment utiliser l'outil plume ?
Sélectionnez l'outil plume, et cliquez à l'endroit où vous voulez créer le premier sommet, puis à l'endroit où vous voulez le second sommet et ainsi de suite.
Une fois que vous aurez assez de sommets, cliquez sur le premier sommet pour refermer la forme.
Pour faire des coins arrondis, utilisez des courbes de bézier (par défaut, la plume crée des sommets droits, pour changer un sommet droit en sommet bézier utilisez l'outil conversion de sommet, et si vous ne voyez pas la tangente, faites un clic droit sur le point et décochez "rotobézier".
Maintenant, refaites cette opération pour créer autant de solides que nécessaire
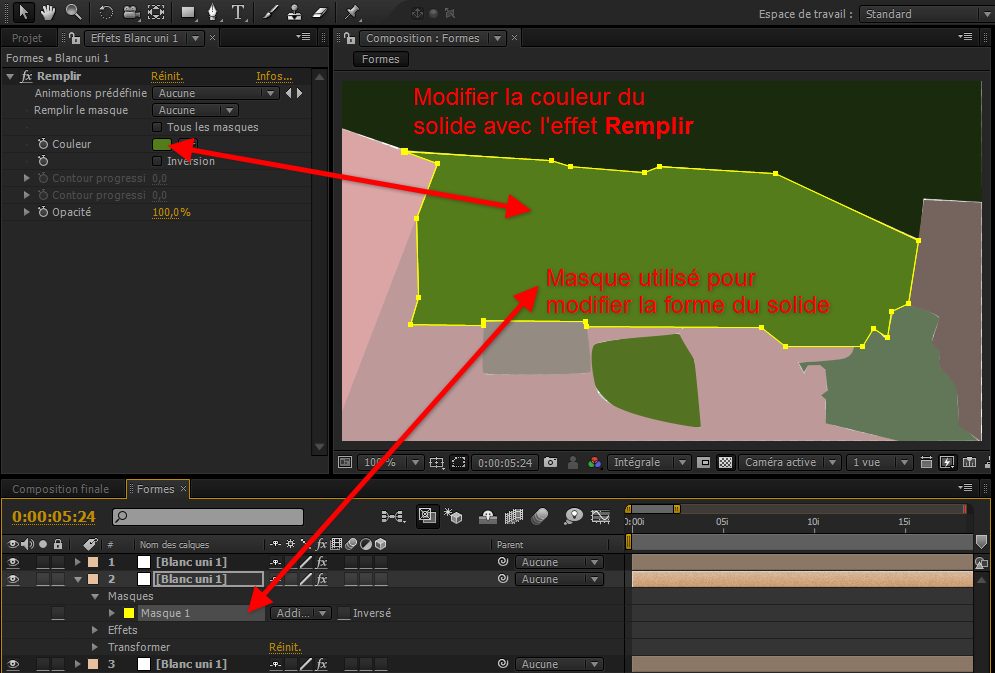
Pour modifier la couleur d'un solide, utilisez l'effet Remplir (Effet > Génération > Remplir).
À la fin de cette longue et fastidieuse opération, vous vous retrouvez avec une dizaine de solides (cf image ci-dessus), il faut maintenant les animer.
Étape 2 : Animation des solides
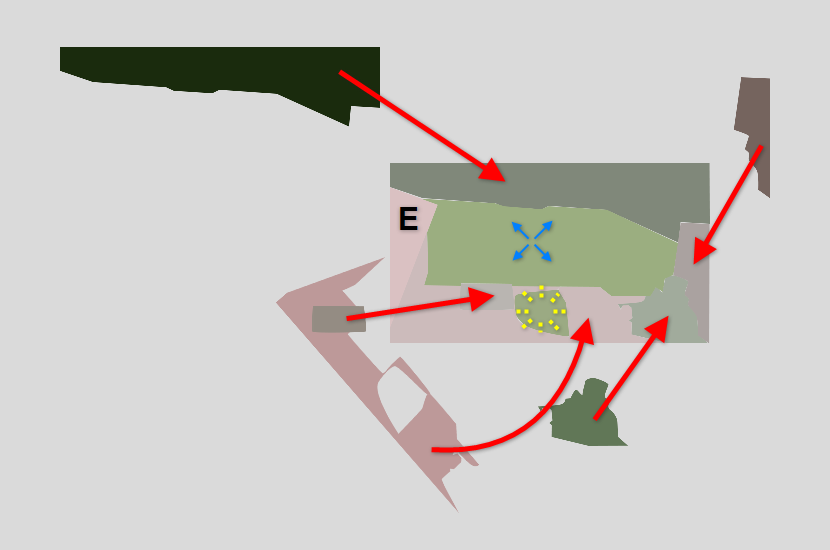
Maintenant le but du jeu va être de faire apparaître les différents solides successivement, en les faisant rejoindre leur position finale (comme sur l'image ci-dessus).
Pour cela, nous allons utiliser différentes propriétés et effets:
- propriété Echelle (en bleu sur le schéma)
- propriété Position (en rouge sur le schéma)
- propriété Opacité (en jaune)
- propriété Rotation (flèche rouge courbée)
- effet Onde progressive (Effet > Déformation > Onde progressive ou touche E)
Animez tous vos calques solide avec des clés d'animation (cf chapitre animation) pour avoir une animation similaire à celle présentée sur ce schéma :
Nous avons maintenant terminé la composition Formes. Maintenant, il ne reste plus qu'à effectuer la transition entre cette composition et la vidéo originale.
Étape 3 : Créer une transition
Créez une 2éme composition que vous nommerez Composition finale, de la même taille que Formes (640x360 dans mon exemple).
Ajoutez-lui 2 calques :
- frame.jpg
- Formes
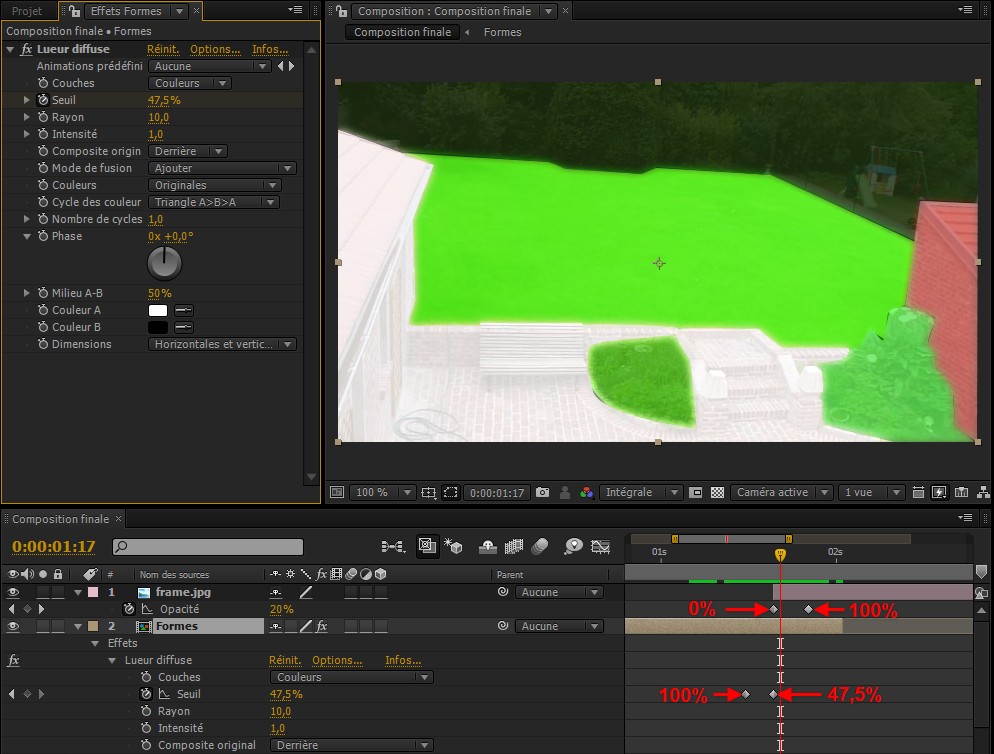
Ajustez la durée des calques sur la Timeline de manière à ce que frame.jpg commence quelques secondes après Formes (comme sur l'image ci-dessous).
Créez 2 clés pour faire passer l'opacité du calque frame.jpg de 0 à 100%.
Ajoutez l'effet Lueur diffuse (Effet > Esthétiques > Lueur diffuse, Glow en Anglais ), et animez le paramètre Seuil avec 2 clés d'animation. Cet effet va permettre d'ajouter un effet de "halo" lumineux au moment de la transition entre le calque Formes et la première image de votre vidéo :
Voila, c'est fini, reste plus qu'à faire un rendu et l'affaire est dans le sac :
Vous pouvez télécharger le projet After Effects sur Stockmotion :
Allez donc jeter un oeil sur cette page : affiche de film fantastique.

















Sinon, le tuto est cool. Merci
C'est bien de vouloir faire des tutos, c'est mieux de faire des choses propres. Ne poste pas de vidéo si tu y montre un effet pas fini (les noirs entre les calques sont dégeu et les couleurs du fhashs sont ignobles)
A part ça l'idée est sympa...